- Регистрация
- 12 Июн 2019
- Сообщения
- 2.098
- Репутация
- 735
- Реакции
- 1.479
Межсайтовый скриптинг — это уязвимость безопасности приложений, которая позволяет хакеру внедрить вредоносный код на сайт или в мобильное приложение.

XSS-атаки (Cross Site Scripting, XSS) происходят, когда злоумышленник вводит часть кода в качестве входных данных. Вредоносный код интерпретируется как разметка DOM (предоставляет браузеру доступ к содержимому HTML-страницы) и запускается в браузере жертвы. Запустив свой код в браузере жертвы, киберпреступник может получить доступ к конфиденциальным данным, а также обойти смполитику единого происхождения (Same-origin policy).
Типы XSS-атак
Хранимый (постоянный) XSS (Stored XSS)
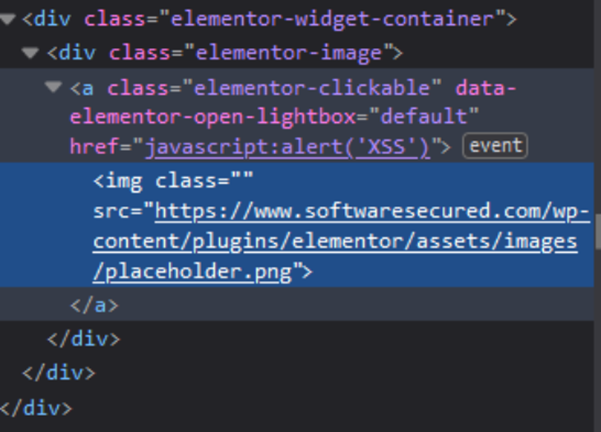
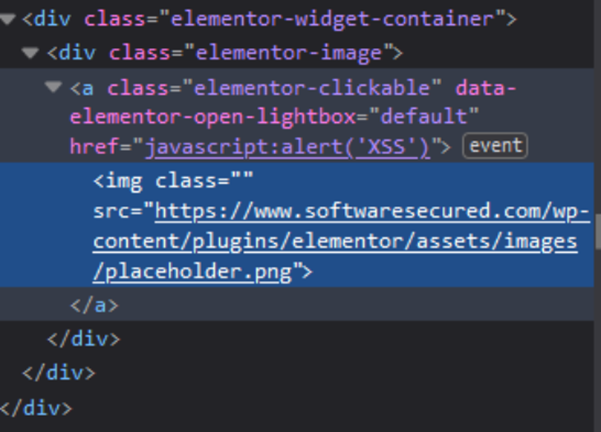
Вредоносный скрипт внедряется в уязвимое приложение, где он сохраняется или хранится на уязвимой странице приложения. Когда жертва загружает заражённую страницу в приложении, вредоносный скрипт выполняет контекст сессии пользователя. Вот пример постоянного XSS в инструменте Elementor Page Builder.

Хакер внедрил вредоносный JavaScript-код на сайт. При нажатии на изображение запускается полезная нагрузка XSS
Отраженный XSS (Reflected XSS)
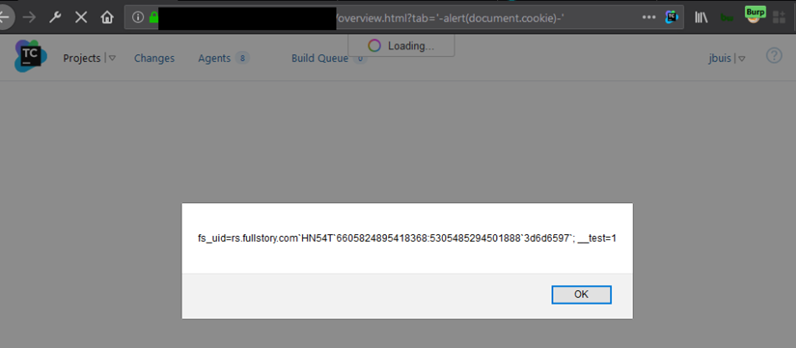
Злоумышленник обманом заставляет жертву перейти по вредоносной ссылке в уязвимом приложении. В этом сценарии отражённые скрипты внедряются в сессию браузера пользователя и выполняются как прямое отражение в https-ответах, возвращаемых сервером.

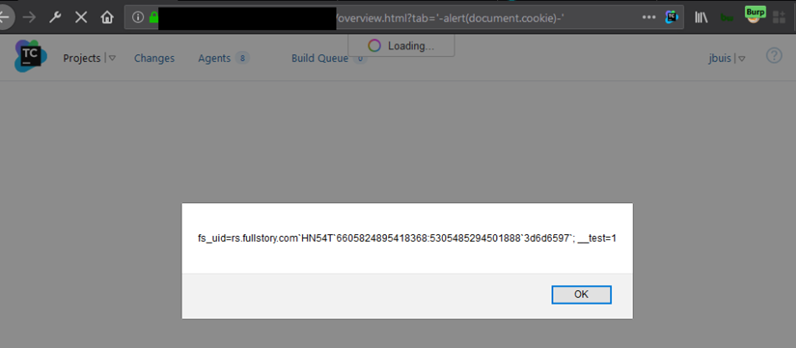
Злоумышленник внедрил XSS в рабочий URL-адрес, и инъекция возвращается в браузер жертвы, где выполняется полезная нагрузка.
XSS на основе DOM (DOM-based XSS)
XSS на основе DOM также включает в себя вредоносную ссылку и может быть внедрен в браузер жертвы по тому же вектору атаки, что и отраженный XSS, но при этом DOM-based XSS не требует взаимодействия с сервером. Вредоносный код хранится и выполняется в браузере.
Киберпреступник встраивает вредоносный скрипт в URL-адрес, при подключении к этой странице браузер жертвы анализирует HTML-страницу, достигает сценария и запускает его, извлекая вредоносный JavaScript. Таким образом, защита кода на стороне сервера не защитит от XSS-атак на основе DOM. Независимость атаки от сервера также усложняет её обнаружение.
Что может сделать злоумышленник при XSS-атаке?
При внедрении кода в браузер жертвы киберпреступник может:
Обеспечьте безопасность фреймворка
Меньше XSS-ошибок появляется в приложениях, созданных с использованием современных веб-фреймворков, которые обладают улучшенными функциями безопасности и помогают смягчить последствия от XSS-атак, используя шаблоны, автоматическое экранирование и т.д. Нужно понять, как фреймворк предотвращает XSS-атаки и где в нем могут быть уязвимые зоны.
Добейтесь идеальной устойчивости к инъекциям
Для успешной XSS-атаки киберпреступнику необходимо внедрить и выполнить вредоносный контент на сайте. Поэтому каждая переменная в веб-приложении должна быть защищена. Гарантия того, что все переменные проходят проверку, а затем экранируются или очищаются, называется идеальной устойчивостью к инъекциям. Любая переменная, которая не проходит через этот процесс, является потенциальной уязвимостью. Фреймворки позволяют добиться идеальной устойчивости, при которой все переменные проверены, экранированы или очищены.
Однако, даже в популярных фреймворках, таких как React и Angular присутствуют пробелы в безопасности. Кодирование вывода и очистка HTML помогают устранить эти недостатки.
Используйте кодирование выходных данных (Output Encoding)
Используйте кодирование выходных данных вашей платформы по умолчанию, если вы хотите отображать данные в том виде, в котором их вводит пользователь. Функции автоматического кодирования и экранирования встроены в большинство платформ.
Если вы не используете фреймворк или вам нужно закрыть пробелы безопасности в фреймворке, вам следует использовать библиотеку кодирования вывода. Каждая переменная, используемая в пользовательском интерфейсе, должна быть передана через функцию кодирования вывода. Список библиотек кодирования выходных данных включен в приложение.
Существует множество различных методов кодирования вывода, поскольку браузеры по-разному анализируют HTML, JS, URL-адреса и CSS. Использование неправильного метода может привести к уязвимостям или ухудшить функциональность вашего приложения.
Выполняйте очистку HTML
Иногда пользователям необходимо создать HTML. Вы можете дать клиентам возможность изменять стиль или структуру содержимого в WYSIWYG-редакторе. Кодирование вывода здесь предотвратит XSS-атаку, но нарушит функциональность приложения, а стили не будут отображаться. В этих случаях следует использовать очистку HTML.

XSS-атаки (Cross Site Scripting, XSS) происходят, когда злоумышленник вводит часть кода в качестве входных данных. Вредоносный код интерпретируется как разметка DOM (предоставляет браузеру доступ к содержимому HTML-страницы) и запускается в браузере жертвы. Запустив свой код в браузере жертвы, киберпреступник может получить доступ к конфиденциальным данным, а также обойти смполитику единого происхождения (Same-origin policy).
Типы XSS-атак
Хранимый (постоянный) XSS (Stored XSS)
Вредоносный скрипт внедряется в уязвимое приложение, где он сохраняется или хранится на уязвимой странице приложения. Когда жертва загружает заражённую страницу в приложении, вредоносный скрипт выполняет контекст сессии пользователя. Вот пример постоянного XSS в инструменте Elementor Page Builder.

Хакер внедрил вредоносный JavaScript-код на сайт. При нажатии на изображение запускается полезная нагрузка XSS
Отраженный XSS (Reflected XSS)
Злоумышленник обманом заставляет жертву перейти по вредоносной ссылке в уязвимом приложении. В этом сценарии отражённые скрипты внедряются в сессию браузера пользователя и выполняются как прямое отражение в https-ответах, возвращаемых сервером.

Злоумышленник внедрил XSS в рабочий URL-адрес, и инъекция возвращается в браузер жертвы, где выполняется полезная нагрузка.
XSS на основе DOM (DOM-based XSS)
XSS на основе DOM также включает в себя вредоносную ссылку и может быть внедрен в браузер жертвы по тому же вектору атаки, что и отраженный XSS, но при этом DOM-based XSS не требует взаимодействия с сервером. Вредоносный код хранится и выполняется в браузере.
Киберпреступник встраивает вредоносный скрипт в URL-адрес, при подключении к этой странице браузер жертвы анализирует HTML-страницу, достигает сценария и запускает его, извлекая вредоносный JavaScript. Таким образом, защита кода на стороне сервера не защитит от XSS-атак на основе DOM. Независимость атаки от сервера также усложняет её обнаружение.
Что может сделать злоумышленник при XSS-атаке?
При внедрении кода в браузер жертвы киберпреступник может:
- Украсть конфиденциальную информацию пользователя – учетные данные для входа в систему, информацию о кредитной карте и другие личные данные;
- Перехватить сеанс пользователя (если ваше приложение позволяет JavaScript считывать информацию о сеансе https);
- Отправлять и получать данные с вредоносного веб-сервера;
- Получить доступ к веб-камере, микрофону и местоположению пользователя через API HTML 5 или другие известные уязвимости браузера;
- Использовать передовые методы фишинга, которые будет сложно идентифицировать не только обычному пользователю, но даже специалисту.
Обеспечьте безопасность фреймворка
Меньше XSS-ошибок появляется в приложениях, созданных с использованием современных веб-фреймворков, которые обладают улучшенными функциями безопасности и помогают смягчить последствия от XSS-атак, используя шаблоны, автоматическое экранирование и т.д. Нужно понять, как фреймворк предотвращает XSS-атаки и где в нем могут быть уязвимые зоны.
Добейтесь идеальной устойчивости к инъекциям
Для успешной XSS-атаки киберпреступнику необходимо внедрить и выполнить вредоносный контент на сайте. Поэтому каждая переменная в веб-приложении должна быть защищена. Гарантия того, что все переменные проходят проверку, а затем экранируются или очищаются, называется идеальной устойчивостью к инъекциям. Любая переменная, которая не проходит через этот процесс, является потенциальной уязвимостью. Фреймворки позволяют добиться идеальной устойчивости, при которой все переменные проверены, экранированы или очищены.
Однако, даже в популярных фреймворках, таких как React и Angular присутствуют пробелы в безопасности. Кодирование вывода и очистка HTML помогают устранить эти недостатки.
Используйте кодирование выходных данных (Output Encoding)
Используйте кодирование выходных данных вашей платформы по умолчанию, если вы хотите отображать данные в том виде, в котором их вводит пользователь. Функции автоматического кодирования и экранирования встроены в большинство платформ.
Если вы не используете фреймворк или вам нужно закрыть пробелы безопасности в фреймворке, вам следует использовать библиотеку кодирования вывода. Каждая переменная, используемая в пользовательском интерфейсе, должна быть передана через функцию кодирования вывода. Список библиотек кодирования выходных данных включен в приложение.
Существует множество различных методов кодирования вывода, поскольку браузеры по-разному анализируют HTML, JS, URL-адреса и CSS. Использование неправильного метода может привести к уязвимостям или ухудшить функциональность вашего приложения.
Выполняйте очистку HTML
Иногда пользователям необходимо создать HTML. Вы можете дать клиентам возможность изменять стиль или структуру содержимого в WYSIWYG-редакторе. Кодирование вывода здесь предотвратит XSS-атаку, но нарушит функциональность приложения, а стили не будут отображаться. В этих случаях следует использовать очистку HTML.